Mishima 

派手な動きで興味を引きつける
こんにちは
デザイナーの三島です。
今回は「派手な動きをするインターフェース」に注目して
デザインサイトを紹介しようと思います。
まず一つ目はフランスのCO3という
ラジオ局のWEBサイトですが、とても触りたくボタンが魅力的です。

フランス語なので内容はわかりませんが
メインの六角形のボタンがとても気持ちよくて
押すと、ボタンや右に出てくるウインドウを含めて
片付けるように消えていくさまが、とってもキモチイイです!!
その動きがサイトにメリハリをつけ、
とても見やすく、興味を引かれるサイトデザインに
なっているのではと思います。
ん〜それにしてもキモチイイ。
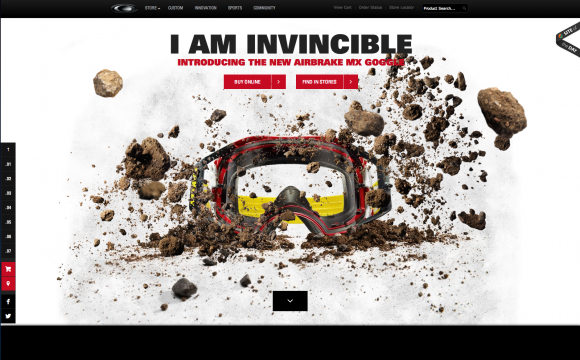
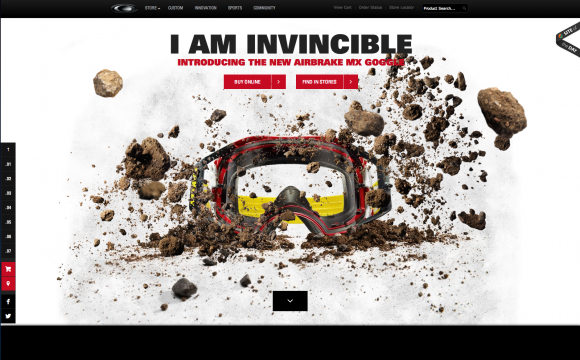
2つ目はスポーツ用サングラスで有名なOakleyのブランドサイトです。

このサイトはスクロールの動きでアニメーションをつける
パララックスという構造で制作されており
アニメーションの中にイメージカットや技術等を紹介しているのですが
技術の説明等も、3D空間を意識した遊びのあるアニメーションのおかげで
説明臭くなく見ていられます。
無意味に何度も上下のスクロールをしてしまう工夫がされていて楽しいですね。

