Otsuka 

【05】スマホでも動くステキUI
こんにちは、デザイナーの大塚です。
最近、誰もが持ってますね、スマートフォン。
サイトを制作したらスマホサイトも作るのが当たり前になってきました。
実をいうと50代の私の母もスマホを使っていまして、友達とLINEまでしている様子。
もう若者文化ではないですね
ちょっと前に自分のFBで紹介したのですが、
最近ではスマホでもこんな面白い動きができるみたいです。

http://tuqulore.com/blog/2013/04/24/418/
ぐにゃーっと結構気持ちよく動きますので見てみてください。
さて、今日紹介するのはスマホでも動くステキUIのサイト。
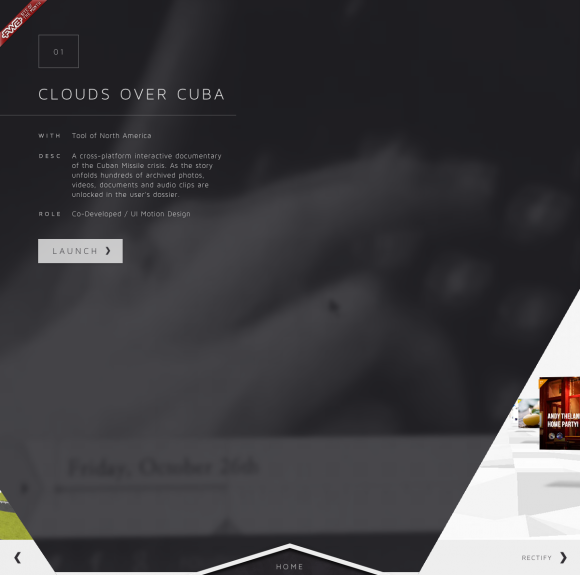
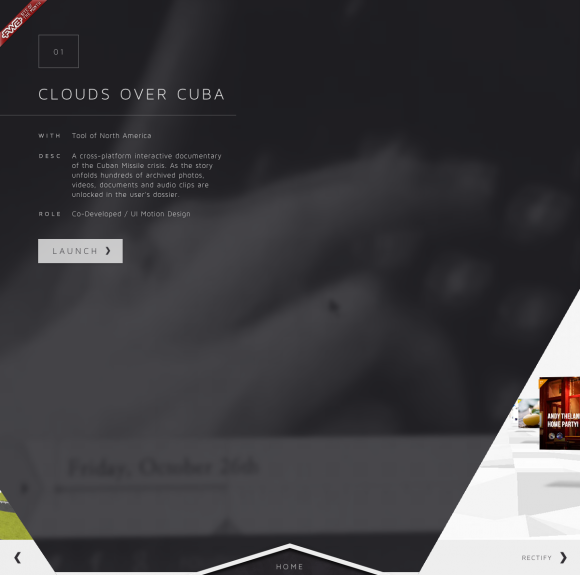
http://activetheory.net/home

こちら海外のweb製作会社さんのポートフォリオのようですね。
立方体があるイメージのようで上下左右に動きますが、
UIに至っては分かりやすくて結構シンプル。次のページがちょい見えしてます。
こうゆうmenu部分のデザインの仕方もあるんですね〜。ちょっと変わっていてステキです!
かなりシンプルなサイトに見えますが、背景の山脈にマウスオンするとさりげなく雪が舞うあたりにこだわりを感じます。
ちなみにスマホで見ても四角がぐるぐる回って見えますよ!こっちで見た方が気持ちいいかも。
まだjsでごりごり動かす、みたいなサイトは日本には浸透してませんね。
こんな風に動くUIを考えながらデザインするの楽しそうです。
ただ、WEBサイトには情報が多く詰まってることを望む傾向の日本では、重くなっちゃうだけなのであまり好まれなさそう…
いつかこういうタイプのデザインも作りたいですね。
でわ。

